Developer Portal
Redesigning the developer portal for a Financial networking system
SWIFT is a messaging network-platform that facilitates how banks verify transactions with each. When banks join the SWIFT network, they need access to SWIFTs API and development toolkits.
The SWIFT developer portal is the main resource that tech team's at financial companies utilize integrate to SWIFT's services.
Impact
- Designs influenced onboarding material, site layout and added 2 new product offerings, the API playground and business partner case study section, which received 30,000+ visitors annually in 2020
- Delivered high-fidelity mockups of new visual style and branding for the portal, modernizing the UX/UI of the site
Role
Team
Time
skills
DISCOVER
Objective
Conduct a competitive analysis-research of analogous user experiences in the developer portal space to better understand what services and offerings could be built. Collect current user data through site traffic analysis, understanding user behavior and interactions
Contribution
Researched 15+ similar developer portal experiences, distilled insights and recommendations into report. Leveraged Google Analytics to pull website reports and built filter views to understand user page view percentage, site visit time, bounce rate and frequent drop points in the experience
Result
Leveraged insights from competitors and site traffic to begin to define key areas of opportunities, such as user onboarding and business cases. Insights helped to define the scope of the work and align on priorities

.png)
.png)
Define
Objective
Brainstorm and prioritize site features based on user sentiment and the SWIFT's teams SME
Contribution
Sent a survey and collected insights from a group of developers (5) that provided feedback on the current experience and what features they desired. Conducted workshop with the internal team to brainstorm ideas, documented ideas in whiteboard and synthesized into key recommendations and personas.
Result
Documented recommendations and personas into a user journey, highlighting key areas of pain points and opportunities. Used this artifact to drive discussions of design and offerings
.png)
.png)
.png)
Design
Objective
Leverage the user journey and collected insights to draft new site architecture
Contribution
Mapped out current site architecture and future state, understanding navigation and interactive components that would need to be created. The new IA included an onboarding section, a use case section which would highlight the value of APIs and integration services to business execs and a "playground", where developers could mock API calls and responses
Result
Used site architecture to drive discussions with Tech partners on data/connections required and with PM of needed content to build new offerings

Synthesize
Objective
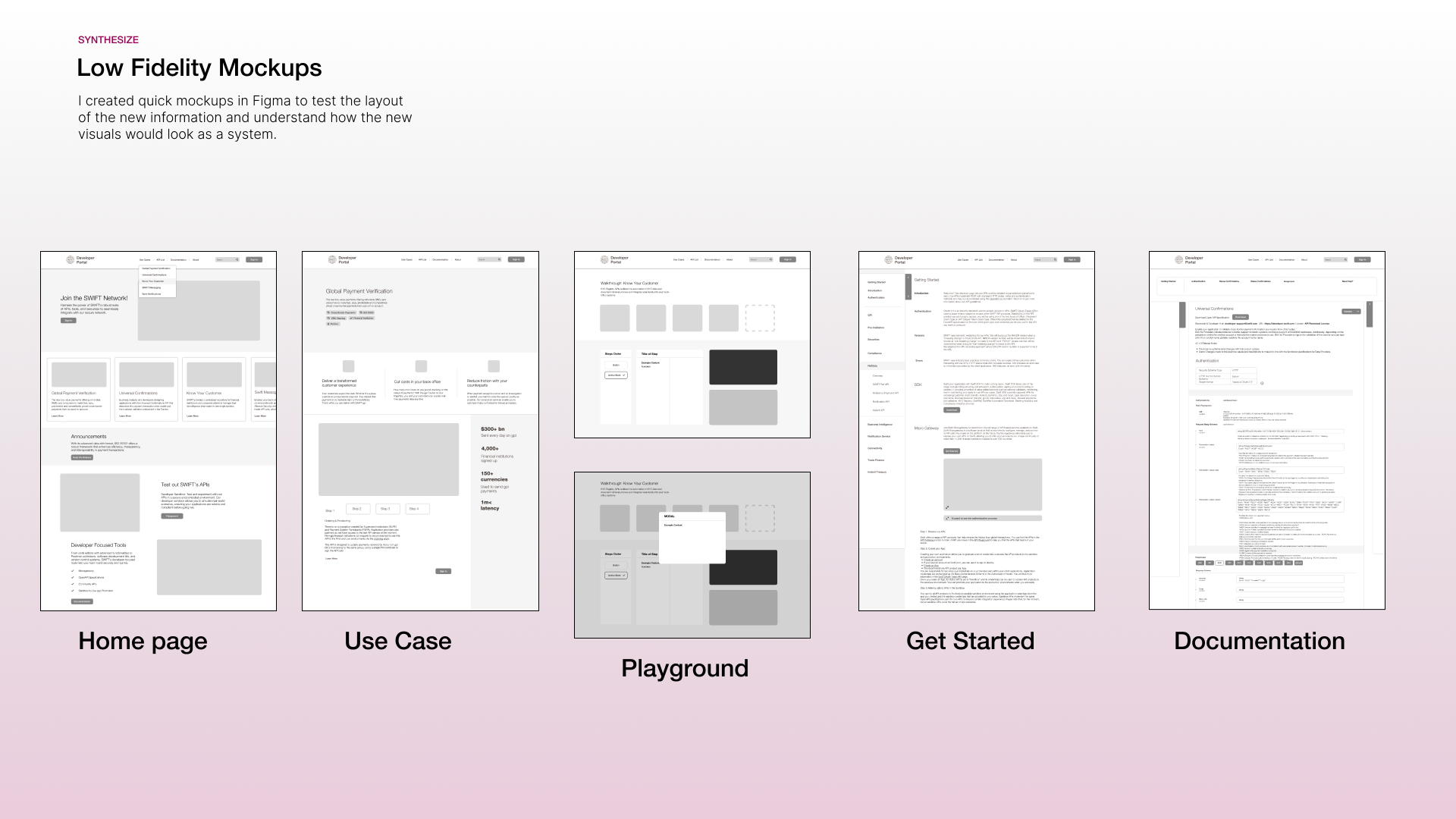
Create a set of low fidelity mockups/wireframes of the new site layout and design to get feedback from users and the internal SWIFT team
Contribution
Drafted new experience, the developer "playground"/sandbox and the business case section. Used Figma to build color guide, grid system, typography, navigation and other site elements into a standardized format. Created a set of wireframes to show concept of each page/section
Result
Used wireframes to guide discussions on final designs and layout with SWIFT team. Unfortunately, due to time constraints, I was unable to get user feedback at this point in the process

Deliver
Delivered high fidelity mockups with new visual design and UX experience. This included
- Improved understanding around versioning and releases by including API versioning in cards
- Improved site layout and architecture and structure of developer reference documentation
- Created a new "playground" / sandbox environment
- Developed a way for developers to track "promoted" APIs across various stages of development

.png)
.png)

.svg)